大多文章還是沒有真正提到 Beacon 運作方式,我覺得這會讓人產生誤導,對此多做了一些筆記。
附圖為 ESP32 和其他模組的大雜燴。
原理與應用
Line Beacon 是基於藍芽 Beacon 功能做的 Line Bot 支援,到底是怎麼支援法?
首先,你的手機要有藍芽,而且支援 Beacon 接收功能,然後,你必須確定 Line 已經打開這個功能:
參見: Line 服務中心 - 如何使用LINE Beacon功能?
自己做的 Beacon ,會在一個週期內不斷向周邊廣播一個號碼 (等等會透過 Line Developer 網站產生) ,只要手機接收到這個號碼,就會去找到這個 Line Bot ,然後從背後發送訊息給 Line Bot 的 Web Hook 告知,最後才由 Web Hook 去回應行為。
這個硬體,可以自己調整強弱,我目前看到有 9 段增益強度,頂多做到躲貓貓或推播,這其實是蠻無聊的功能。
開始製作硬體
剛才有說到硬體有廣播一個號碼,這個號碼的產生,需要在 Line Developer 註冊這個硬體設備:
https://manager.line.biz/beacon/register
點進去後,會有兩個選項:
畫面中,藍色圈選處,應該就是 LINE 在賣的硬體,夭壽貴,寧願自己搞一個,如果有興趣買,網址在這裡:
我們要選擇紅色的區塊,然後選擇 Line Beacon 要產生這個號碼在哪個帳號 (這會用於識別):
硬體購買
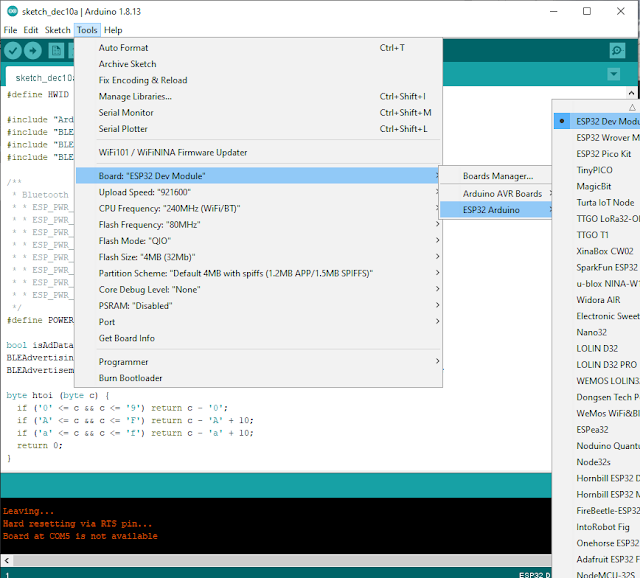
硬體燒錄
程式
備註
Reference:
詳細閱讀開啟設定:
https://help.line.me/line/android/pc?lang=zh-Hant&contentId=50001493
https://github.com/DREAMTEAM-KU/line-beacon/blob/master/app.js
https://hackmd.io/@taichunmin/chatbot-tw-202002?print-pdf#/
https://github.com/linedevth/LINE-Simple-Beacon-ESP32
https://gist.github.com/kkdai/065948faeece21cdbeb753a85d4f2c36#file-line-beacon-bot-go
https://github.com/line/line-simple-beacon/tree/master/tools/line-simplebeacon-nodejs-sample
http://webcache.googleusercontent.com/search?q=cache:uwrXjDu_8hcJ:34.80.97.39/line-beacon/+&cd=5&hl=zh-TW&ct=clnk&gl=tw
http://webcache.googleusercontent.com/search?q=cache:BPRLtyiflBQJ:34.80.97.39/2019/11/29/line-bot-%25E4%25BA%258B%25E4%25BB%25B6%25E9%25A1%259E%25E5%2588%25A5/+&cd=5&hl=zh-TW&ct=clnk&gl=tw
https://webcache.googleusercontent.com/search?q=cache:q5czuy6-ueMJ:https://justjii.justdrink.com.tw/line-beacon/+&cd=17&hl=zh-TW&ct=clnk&gl=tw
https://taichunmin.idv.tw/blog/2020-07-13-line-simple-beacon-workshop.html
https://www.slideshare.net/jarsing/lightning-talk-linebizcard20200827?next_slideshow=1
https://github.com/taichunmin/line-simplebeacon-esp32/blob/master/sample/sample.ino
https://docs.ai-thinker.com/en/wifi
https://developers.line.biz/en/docs/messaging-api/using-beacons/#linking-your-line-official-account-with-a-beacon
https://www.evanlin.com/til-nodejs/
https://webcache.googleusercontent.com/search?q=cache:gaZhs7cwCp8J:https://stringpiggy.hpd.io/mac-line-simple-beacon/+&cd=1&hl=zh-TW&ct=clnk&gl=tw







沒有留言:
張貼留言