對於建置一個 Server Side Render 的網站來說,將建置的內容佈屬到遠端是很重要的事,其手法是直接使用 Amazon CodeBuild 功能來進行。
範例中,是使用 Next.js 來協助建置 SSR 佈署內容,而且因為不同電腦所開開發的專案會有不同的 node_modules 環境,每次進行 build 之後再放到 git 上,並不是一個好主意,因此,才使用 CI/CD 流程處理建置。
CI/CD 流程如下:
1. 安裝必要的 node_modules 套件
2. 對專案進行建置 build
3. 將 build (export) 輸出的內容移動到 AWS S3
先行準備的內容有:
- 在 CodeBuild 建立一個專案
- Code Build 新增之後,也會建立 Role ,需要到 IAM -> Access management -> Roles 找到這個 Code Build 專案的 Role,然後 Attach policies 賦予 S3 寫入的權限。
對專案來說,要在 package.json 中新增:
"scripts": {
"dev": "next -p 3001",
"build": "next build && next export",
"start": "next start"
},
然後,要對專案新增一個 buildspec.yml (這個檔案的命名,可以在 code build 指定)
version: 0.2
phases:
install:
runtime-versions:
nodejs: 12
commands:
- echo Installing next and dep...
- npm install
- npm run build
post_build:
commands:
- echo CodeBuild will auto put artifacts to S3
- aws s3 cp ./out/ s3://tunaking-frontend-website/ --recursive --region ap-northeast-1 --acl public-read
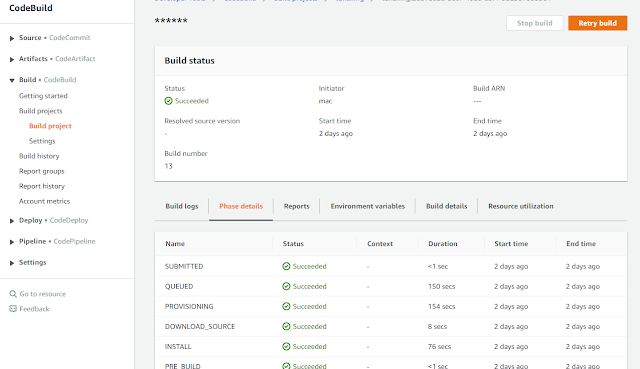
完成後,在 code build 專案上就可以直接跑 start build。



沒有留言:
張貼留言