範本是指打開 IDE 時,建立專案時所套用到的範本,由於這個章節的目的是將 Sharpdevelop 的專案建立範本移動到 Visual Studio 上,就不需要在 Sharpdevelop 寫 Code ,純做開發就好。
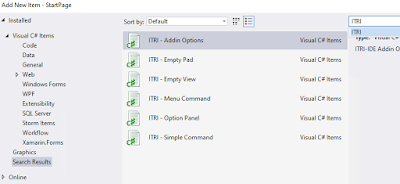
如圖所示,如果要建立 AddIns ,可能就得在 Sharpdevelop 中開發,但如果不想要呢? 你其實還有其他選擇,就是自己做一個 Visual Studio 的 Sharpdevelop AddIns 模板。
由於它的製作過程有點繁複,所以我把我整理過後的範本公開使用:
https://github.com/hpcslag/sp-template-for-visual-studio
標題雖然有冠名工研院 (ITRI) ,但我懶得改,而且裡面的內容並不涉及任何院內智慧財產權,有需要的人可以自己去改裡面的內容。
在上面這個範本集中,要注意的是打開 Items 的 Reference ,請記得增加路徑,指向 Sharpdevelop 的 bin 目錄:
C:\Users\Mac\Desktop\SharpDevelop-5.0.0\bin
本篇只會順帶介紹製作 Sharpdevelop Template 的方式,不一定需要看,只是順邊工商一下我整理的 Template ,裡面自帶一個我預先幫你做好的 AddIns 範本 (能從 Menu 打開一個空白 Form 的外掛範本),方便初學者入門。
製作 Items Template
範本製作最重要的檔案是 .vstemplate ,他決定你按下 Add New Items 之後要給出什麼東西安裝到你的專案。
- Properties 裡面塞的是一個很正常的 AssemblyInfo.cs
- __TemplateIcon.ico 應該是塞錯的檔案... (給 VS 讀的圖片)
- FullFile.png 是給 VS 讀的圖片 (拿 Sharpdevelop 的)
- Class.cs 是樣本程式檔
- ItemTemplate1.vstemplate 是主要的 template 描述檔
(留意 $rootnamespace$ 和 $safeitemrootname$)
using System;
using System.Windows.Forms;
using ICSharpCode.SharpDevelop.Gui;
namespace $rootnamespace$ //$rootnamespace$ 會套用到要新增的專案的 namespace 中
{
/// <summary>
/// Description of the view content
/// </summary>
public class $safeitemrootname$ : AbstractViewContent //safeitemrootname 會套用到使用者自己輸入的那個名稱
{
/// <summary>
/// The <see cref="System.Windows.Forms.Control"/> representing the view
/// </summary>
public override object Control
{
get
{
//
// TODO : Give back a working Windows.Forms Control
//
return null; //return some view
}
}
/// <summary>
/// Creates a new $safeitemrootname$ object
/// </summary>
public $safeitemrootname$() //safeitemrootname 會套用到使用者自己輸入的那個名稱 (建構子)
{
this.TitleName = "$safeitemrootname$"; //safeitemrootname 會套用到使用者自己輸入的那個名稱
}
/// <summary>
/// Loads a new file into MyView
/// </summary>
/*public override void Load(string fileName)
{
// TODO
throw new System.NotImplementedException();
}
/// <summary>
/// Refreshes the view
/// </summary>
public override void RedrawContent()
{
// TODO: Refresh the whole view control here, renew all resource strings
// Note that you do not need to recreate the control.
}*/
/// <summary>
/// Cleans up all used resources
/// </summary>
public override void Dispose()
{
// TODO: Clean up resources in this method
// Control.Dispose();
base.Dispose();
}
}
}
關於 vstemplate ,它是長這樣的格式:
<?xml version="1.0" encoding="utf-8"?>
<VSTemplate Version="3.0.0" Type="Item" xmlns="http://schemas.microsoft.com/developer/vstemplate/2005" xmlns:sdk="http://schemas.microsoft.com/developer/vstemplate-sdkextension/2010">
<TemplateData>
<Name>[樣板標題]</Name>
<Description>[樣板說明]</Description>
<Icon>[圖片檔位置]</Icon>
<TemplateID>6b648a83-bf04-44c8-bf60-014a7cab5f97</TemplateID>
<ProjectType>CSharp [語言類型]</ProjectType>
<RequiredFrameworkVersion>2.0</RequiredFrameworkVersion>
<NumberOfParentCategoriesToRollUp>1</NumberOfParentCategoriesToRollUp>
<DefaultName>Class.cs [項目檔案名稱]</DefaultName>
</TemplateData>
<TemplateContent>
<References>
<Reference>
<Assembly>System</Assembly>
</Reference>
</References>
<ProjectItem ReplaceParameters="true">Class.cs [項目匯入進來的檔案路徑]</ProjectItem>
</TemplateContent>
</VSTemplate>製作 Project Template
這個 Project 相對簡單一些,結構中也可以包含自動化更改 class name 的 Items 出現,我的專案長這樣:
- Configuration 裡面也是很純的 AssemblyInfo.cs
- MyTemplate.vstemplate 是整個專案的主要描述檔
- MenuCommand.cs 是我一開始就希望加入進來的檔案
- ITRI-AddIn.nuspec 是 nupackege 描述檔
- ITRI-AddIn.csproj 是預設的專案模板
- ITRI-AddIn.addin 是 Sharpdevelop 專用的外掛描述檔
- 剩下的 Image 是給 VS 讀取預覽圖用的
關於 MyTemplate.vstemplate ,它是長這樣的:
<VSTemplate Version="3.0.0" xmlns="http://schemas.microsoft.com/developer/vstemplate/2005" Type="Project">
<TemplateData>
<Name>[專案檔標題]</Name>
<Description>[專案檔說明]</Description>
<ProjectType>CSharp [專案檔語言類形]</ProjectType>
<ProjectSubType>
</ProjectSubType>
<SortOrder>1000</SortOrder>
<CreateNewFolder>true</CreateNewFolder>
<DefaultName>ITRI - AddIn [預設專案名稱]</DefaultName>
<ProvideDefaultName>true</ProvideDefaultName>
<LocationField>Enabled</LocationField>
<EnableLocationBrowseButton>true</EnableLocationBrowseButton>
<Icon>__TemplateIcon.png [預覽 ICON]</Icon>
<PreviewImage>__PreviewImage.png [預覽圖片]</PreviewImage>
</TemplateData>
<TemplateContent>
<Project TargetFileName="ITRI-AddIn.csproj" File="ITRI-AddIn.csproj" ReplaceParameters="true">
<ProjectItem ReplaceParameters="true" TargetFileName="AddInWritingHelp.txt [要增加的檔案的 Path ]">AddInWritingHelp.txt [要增加的檔案]</ProjectItem>
<Folder Name="Configuration" TargetFolderName="Configuration">
<ProjectItem ReplaceParameters="true" TargetFileName="AssemblyInfo.cs">AssemblyInfo.cs</ProjectItem>
</Folder>
<ProjectItem ReplaceParameters="true" TargetFileName="ITRI-AddIn.addin">ITRI-AddIn.addin</ProjectItem>
<ProjectItem ReplaceParameters="true" TargetFileName="ITRI-AddIn.nuspec">ITRI-AddIn.nuspec</ProjectItem>
<ProjectItem ReplaceParameters="true" TargetFileName="MenuCommand.cs">MenuCommand.cs</ProjectItem>
</Project>
</TemplateContent>
</VSTemplate>然後關於 .csproj 的部分,只擷取一些,這個 .csproj 可以從 VS 打開,並且需要把每一個引用入徑都改成相對路徑,像下面這樣:
部分顯示...
<PropertyGroup Condition=" '$(Configuration)' == 'Debug' ">
<OutputPath>..\..\..\..\AddIns\Misc\$safeprojectname$\</OutputPath>
<DebugSymbols>True</DebugSymbols>
<DebugType>Full</DebugType>
<Optimize>False</Optimize>
<CheckForOverflowUnderflow>True</CheckForOverflowUnderflow>
<DefineConstants>DEBUG;TRACE</DefineConstants>
</PropertyGroup>打包
打包的目的是讓 VS 可以正常匯入,直接把整個目錄包成 zip,放在 item/project template 目錄底下就可以了。
把這些檔案分別丟到【我的文件】中 Visual Studio 的 Templates 底下各 Project / Item 資料夾中,然後如果你是 VS 2019 的用戶,可能需要執行清空指令,才能看到 Template:Reference:
有興趣可自行參考 VSIX 範本說明:
https://docs.microsoft.com/en-us/visualstudio/extensibility/creating-custom-project-and-item-templates?view=vs-2019






沒有留言:
張貼留言