外掛檔案大致上是怎麼被啟動的,在這篇文章中,試圖用在 Menu 加上 Button 的方式當作進入點,把整個外掛開起來。
閱讀這篇文章時,你並不需要先閱讀第 (2) ,關於 (2) 的部分只是稍微粗略筆記 Template 製作的過程,這篇文章閱讀的同時,可以直接下載 Visual Studio 的範本檔案,開起來用:https://github.com/hpcslag/sp-template-for-visual-studio
這個是我自己整理的專案範本,也自帶了一個我預設寫的一個 AddIns 最初範本,提供給新手入門使用,但本篇文章並不會使用到這個完美範本,只會使用空範本 (與 SharpDevelop 相同)。
有關於深度的外掛機制檔案,會在下下個章節再詳細討論有關 Sharp Develop 的內部機制。
現在,我們要直接新增一個外掛在 SharpDevelop 中,但有幾件事你需要事先知道:
- 確認你的專案是新增在 src 底下而不是根目錄 (因為是被當作編譯的 bin ,可能會被清掉)
- 必須得引用好正確的 Reference 路徑
- 必須修改編譯的路徑
- 注意,有時候 IDE 不會跟上你的改變,建議每次測試外掛,都用 Rebuild
新增外掛
外掛新增的位置,一定要特別小心位置,一不注意就會選到 SharpDevelop 根目錄的 AddIns 資料夾,請一定要新增在 SharpDevelop/src/AddIns/Misc 底下。
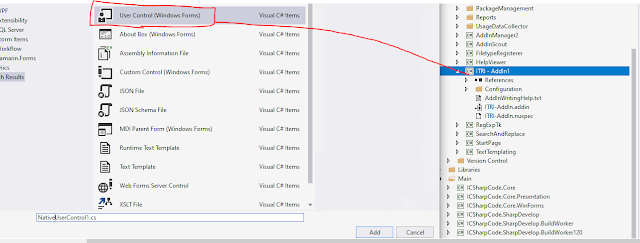
完成新增後,這就是一個空專案了,我們可以隨心所欲,在專案中建立 Win Form 視圖:
這是 Windows Form 的 User Control。 或是也可以新增 WPF 的 User Control。
新增好後的應用程式,並沒有進入點,外怪無法開啟它,所以我們得開始製作外掛進入點:
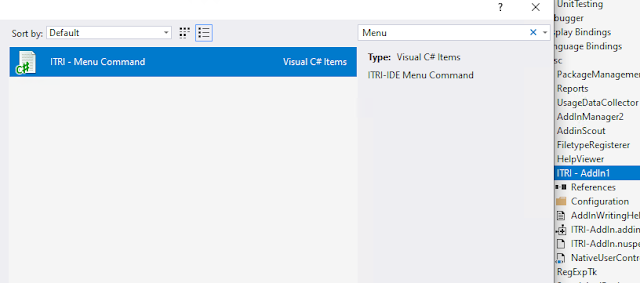
新增一個 MenuCommand ,這個是用來被觸發 Menu 按鈕事件的 handler class,我們可以把它當作程式的進入點:
這時候,從旁邊的 Reference 新增引用, Browse 那些 dll:
注意,至少要選到 Core 跟 Develop 的 dll ,而且 bin 的那些 dll 是在 第一篇文章 (1) 編譯出來的,如果你還沒有編譯,請回去參考第一章的編譯。
然後,我們要更改 Menu Command 新增出來裡面的程式碼,測試看看按下選單有沒有跳出 Debug 訊息:
意思一下,給個 print 就好了。
接著,要設定最重要的步驟,就是把這個 MenuCommand.cs 當作 handler ,要告訴 SharpDevelop ,哪個按鈕觸發的時候,要進入這個 Class Handler,這就得修改 .addin 這個檔案:
<AddIn name = "ITRI-AddIn-ITRI___AddIn1"
description = "*">
<Manifest>
<Identity name="ITRI___AddIn1" />
</Manifest>
<Runtime>
<Import assembly = "ITRI-AddIn.dll"/>
</Runtime>
<!-- Extend the SharpDevelop AddIn-Tree like this:
<Path name = ...>
<.../>
</Path>
-->
<Path name = "/SharpDevelop/Workbench/MainMenu/View">
<MenuItem id = "helloworld"
label = "測試 Menu Command"
class = "ITRI___AddIn1.MenuCommand"/>
</Path>
</AddIn>可以看到我在底下新增了一個 path ,其中 name 裡面的屬性參數就是 SharpDevelop 的內部功能路經機制,我要把 Menu 的【測試 Menu Command】 放在 View 底下。
id 隨便取, label 則是顯示的文字, class 是 [namespace].[classname]。
設定好後,還要先設定編譯後的目錄:
編譯出去的目錄,不是放在 src ,是放在根目錄的 AddIns 資料夾的 Misc 底下。
完成後,直接右鍵 -> build 一下,然後執行 SharpDevelop 。
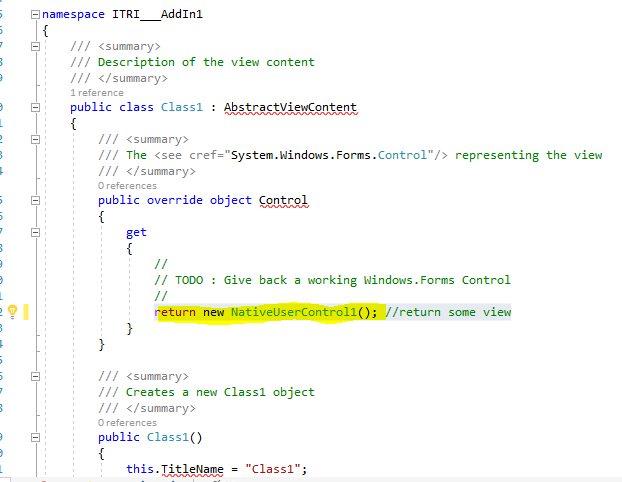
就快好了,現在我們希望它可以直接啟動視圖,顯示最早我們新增的 wpf / win form 的 User Control。
由於視圖機制還是得靠 SharpDevelop 去處理,所以得在專案底下,新增一個 Empty View 的 Item:
這邊出現了一堆引用問題,直接引用 ICsharpCode 參考就可以解決了。
using System;
using System.Windows.Forms;
using ICSharpCode.Core;
using ICSharpCode.SharpDevelop;
using ICSharpCode.SharpDevelop.Gui;
namespace ITRI___AddIn1
{
/// <summary>
/// Description of MenuCommand
/// </summary>
public class MenuCommand : AbstractMenuCommand
{
/// <summary>
/// Starts the command
/// </summary>
public override void Run()
{
// TODO: Add your code here !!!
Console.WriteLine("Test");
//WorkbenchSingleton.Workbench.ShowView();
//menu = new MenuStrip();
//MenuService.AddItemsToMenu(menu.Items, this, "/Workbench/MainMenu");
WorkbenchSingleton.Workbench.ShowView(new Class1()); //顯示剛才的 View 視圖
}
}
}完成後,重新 Rebuild 再開啟 IDE ,使用剛才 Menu 的位置,就可以叫出 UserControl 了:













沒有留言:
張貼留言